[Vue.js] #1 Vue.js 소개
![[Vue.js] #1 Vue.js 소개](/assets/img/study_Web/2023-07-24-%5BVue.js%5D_1_Vue.js_%EC%86%8C%EA%B0%9C/logo.png)
Vue.js 시작하기 - Age of Vue.js 강의 섹션 1. Vue.js 소개
Vue란 무엇인가? 디자인패턴 MVVM

Vue 란,
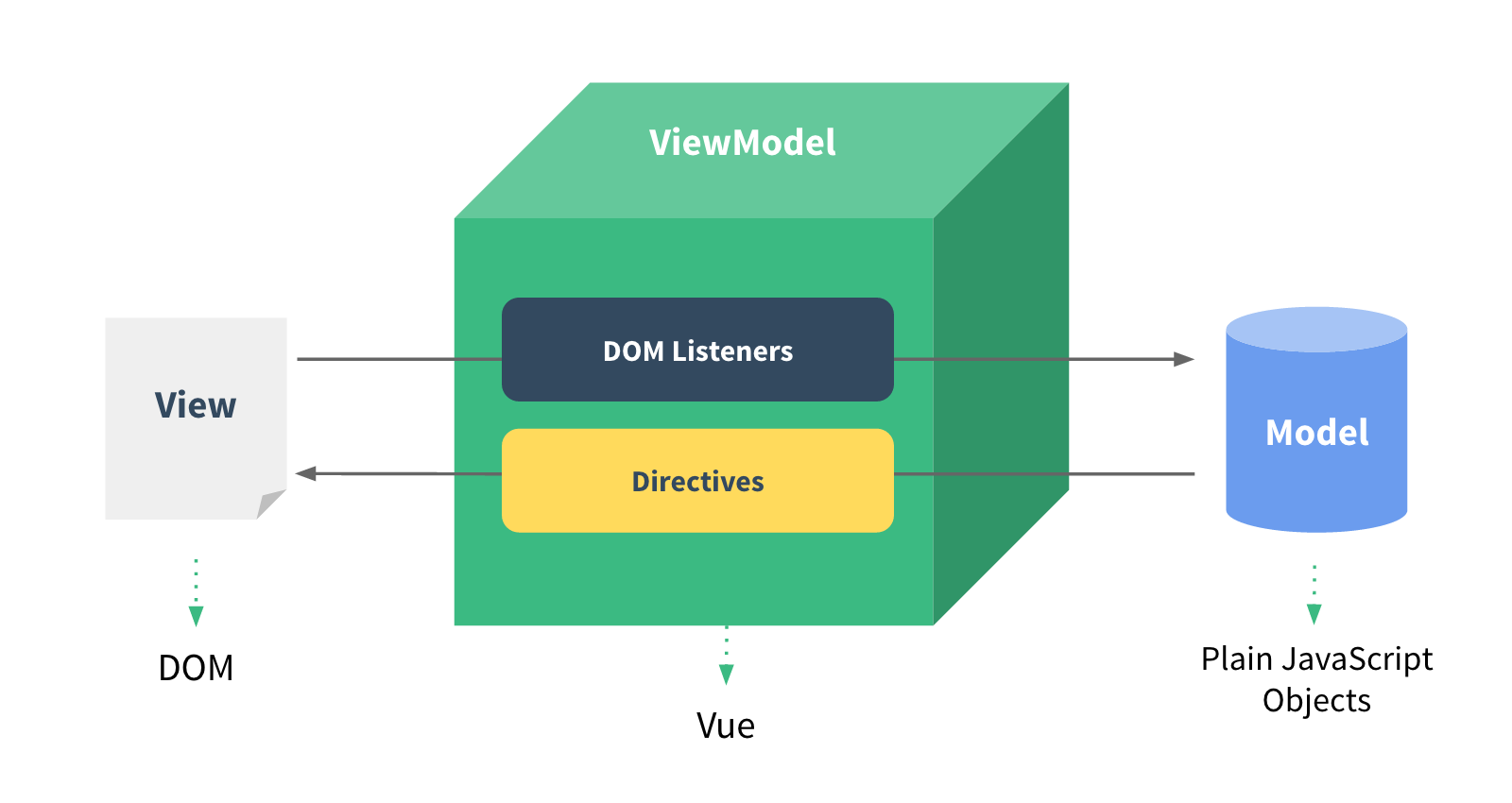
MVVM 패턴의 뷰모델 레이어에 해당하는 화면(View)단 라이브러리이다.
- View = 화면(보통
HTML),DOM(javaScript)을 사용해서 조작 - Model = JavaScript의 Data
- ViewModel =
View(DOM)의 동작을 캐치해서Model에 넘겨줌,Model(JavaScript Data)의 변화를 바인딩해서View단에 반영함

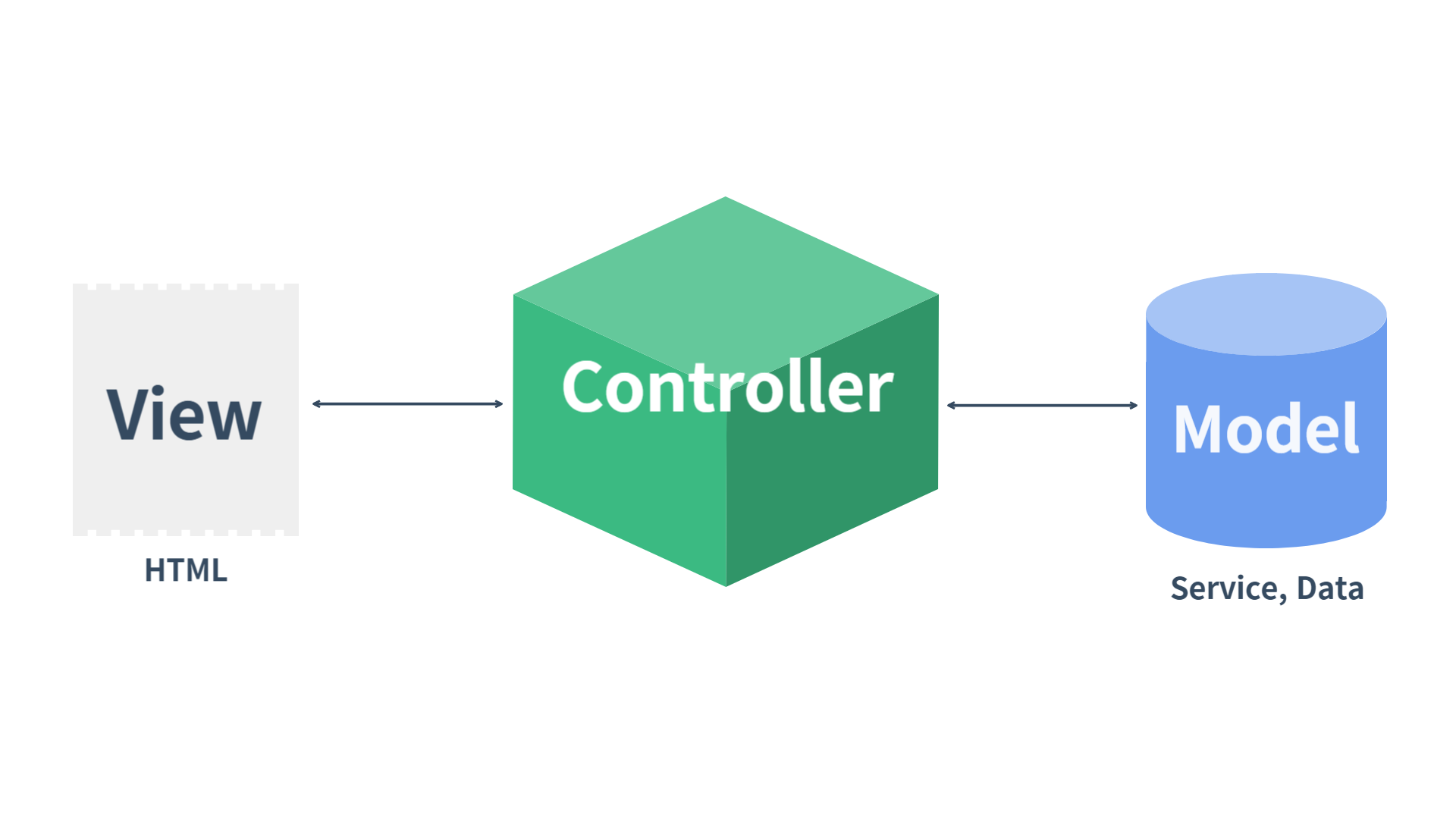
살펴보면 MVVM 패턴 은 Spring에서의 MVC 패턴 과 유사한 것 같다.
MVC의 Controller의 역할을 MVVM의 ViewModel이 담당하는 것처럼 보인다.
찾아보니,
MVC - Controller의 경우 View와 1:다의 관계를 가지고
MVVM - ViewModel의 경우 View와 다:1의 관계를 가지는 등의 차이가 있다고 한다.
사실 아직 감은 잘 안오는데, 강의를 들으면서 차차 이해가 될 것이라고 생각…
Reactivity
기존에 화면의 값을 할당한 후, 재할당하기 위해서는 다음과 같이 코드를 작성하였다.
<!-- playground/web-dev.html -->
<body></body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var str = 'hello world';
div.innerHTML = str;
str = 'hello world!!!';
div.innerHTML = str;
</script>
</body>
str 에 'hello world' 라는 값을 담은 뒤 이를 화면에 반영해주고,
다시 'hello world!!!' 라는 값을 할당한 뒤 화면에 반영해주는 과정을 거쳤다.
다음을 한 번 보자.
<!-- playground/vue-way.html -->
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {}; // viewModel 이라는 객체 선언
(function() { // 즉시실행함수
function init() {
// 객체의 동작을 재정의하는 API
// Object.defineProperty(대상 객체, 객체의 속성, {
// 정의할 내용
// })
Object.defineProperty(viewModel, 'str', {
// get : 속성에 접근했을 떄의 동작을 정의
get: function () {
console.log('접근');
},
// set : 속성에 값을 할당했을 때의 동작을 정의
// Data Binding
set: function (newValue) { // newValue는 할당 될 값을 의미
console.log('할당', newValue);
render(newValue);
}
});
}
// 함수 정의
function render(value) {
div.innerHTML = value;
}
init();
})();
</script>
</body>
주석을 보고 충분히 파악할 수 있다.
Object.defineProperty 라는 API를 사용해서 접근의 get, 할당의 set 을 재정의하였으며
render() 라는 함수를 사용하여 화면에 값을 뿌려주도록 하였다.

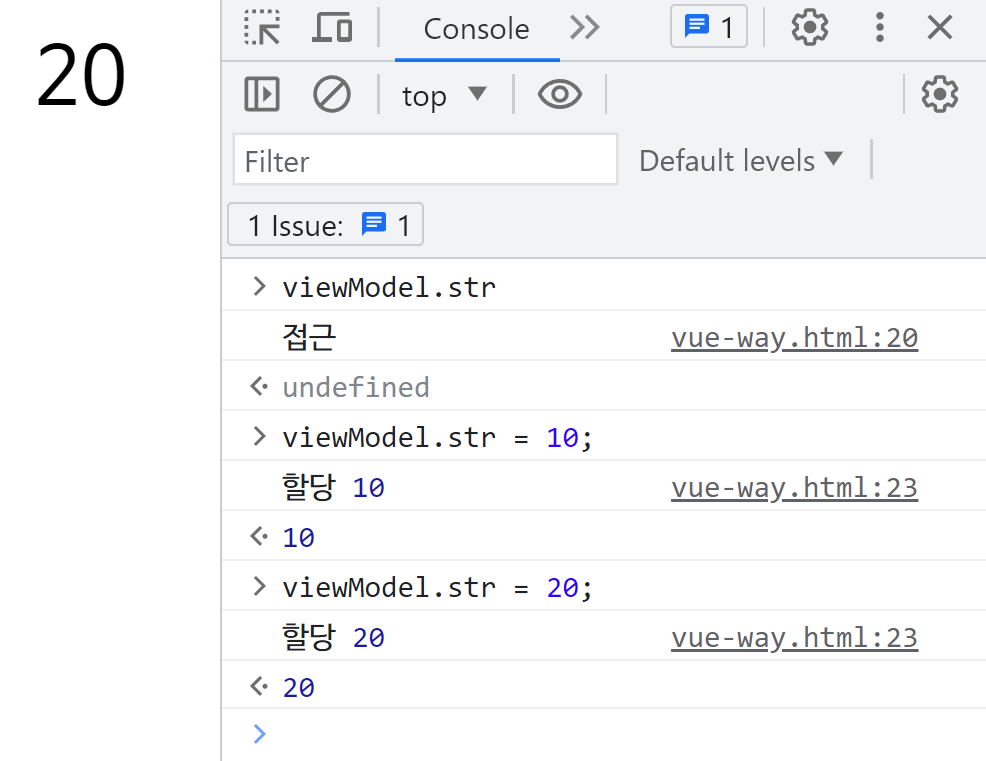
개발자 도구를 사용하여 viewModel.str 의 값을 새로 할당해 줄 때마다, 즉각적으로 바뀌는 화면을 경험할 수 있다.
이것이 Vue의 핵심인 Reactivity 로, 간단한 Javascript를 통해 구현해 보았다. Vue를 사용하면 이 데이터의 변화를 라이브러리에서 감지할 것이다.
여기서 또 한 가지 주목할 곳이 즉시실행함수 부분이다.
이는 내부 코드를 또다른 스코프에 넣음으로써 유효범위를 조정할 수 있게 해준다.
Vue 개발자도구
<!-- getting-started/index.html -->
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js'
}
})
</script>
</body>
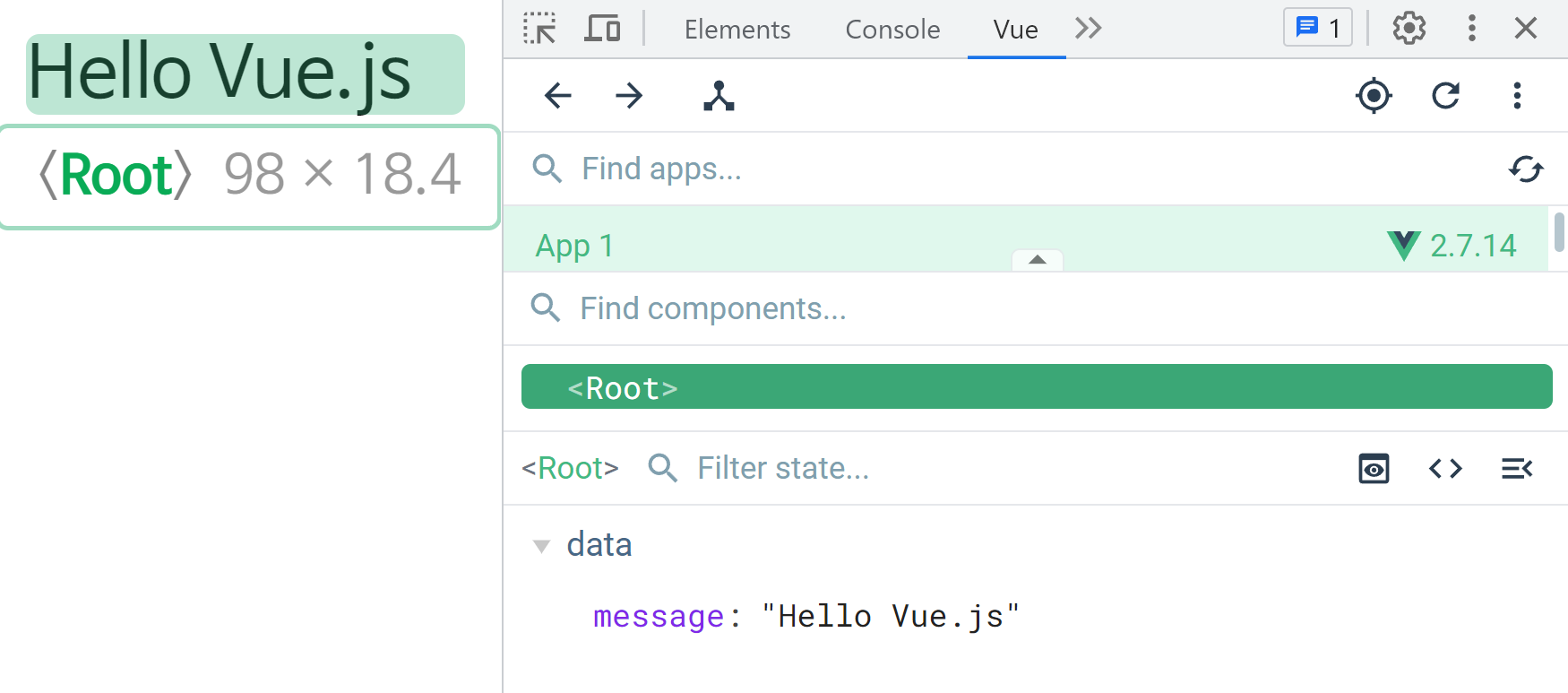
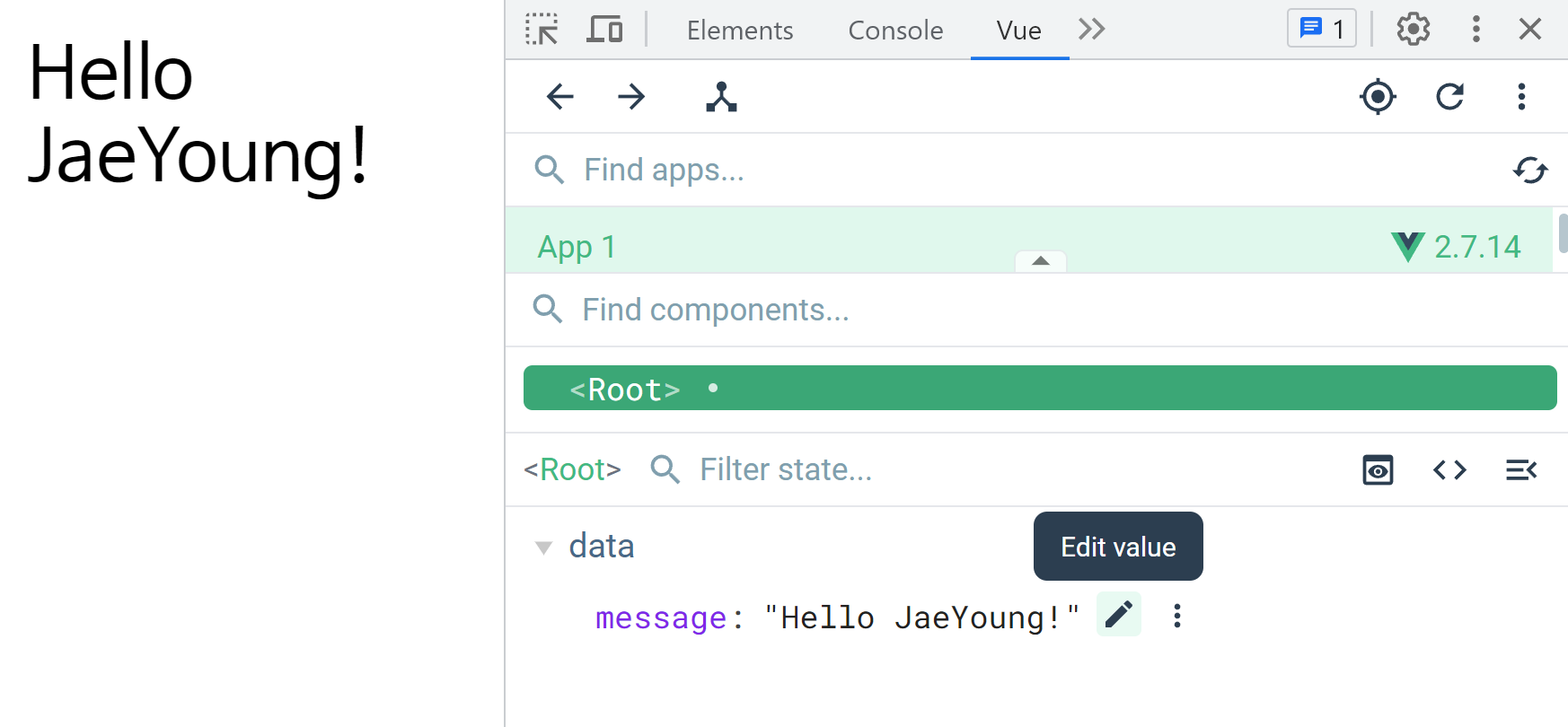
본격적인 Vue 를 사용하는 간단한 예제 코드를 개발자도구를 통해 살펴보자.

디자인이 아주 예쁘다 …
App1 > Root > data > message 를 주목해보자.
현재 이 값이 화면에 뿌려지고 있다.
이를 변경해보자.

즉각적으로 바뀌는 화면을 볼 수 있다.
이것이 위에서 말한 Reactivity 이다.
#1은 여기서 마무리.
다음 글에서는 Vue의 인스턴스 에 대해서 배워보자.
